After years of progress in both tools and methods, the fight between design and development remains. This article focuses on the best practices for optimising the design to development processes and how cutting-edge technologies like Indigo Design, Locofy, and others may assist in enabling the transformation.
Friction in collaboration between Designers and Developers is fueling an age-old debate. We’ve come a long way to get to where we are now. Our instruments have evolved. Our procedures and approaches have evolved. However, the fundamental issues frequently stayed the same.
The Problem with Design Tools
The majority of current Design tools are built on distinct models than the technology used to ultimately implement the ideas. They are designed to function as Graphic Editors. Layouts are produced and processed differently in Design tools than they are in CSS, JavaScript, and other Computer Languages. Building User Interfaces using vector (or even raster) graphics requires ongoing guessing about how and if what you create should be converted to code later.
In addition, there are various technological restraints and limitations. As a Designer with no prior development knowledge, it is quite difficult to consider all of the technical concerns. Remember all of the potential input states. Recognize the limitations of browser support. Predict the performance consequences of your job. Design for accessibility in a broader meaning than colour contrast and font sizes. We tolerate some level of guessing as a necessary evil since we are aware of these obstacles.
The Solutions
Numerous industry leaders have sought to solve these difficulties, resulting in new paradigms, tools, and concepts. And much has changed for the better. Let’s take a short look at some of the most typical methods to the mentioned problems.
Design to Code
The process of transforming design files into code, also known as handoff, is known as design to code. However, the term “design to code” refers to a broad range of techniques. PSD / XD / Figma to WordPress / HTML CSS / REACT / Angular / Vue.js are some examples of Design-to-Code processes.
Every Firm or Organisation attempts to gain a competitive advantage. It gets even more difficult in the internet world, where competition is fierce. As a result, in order to overcome problems and become more competitive, your organisation must design and deliver Quality Projects in a timely manner.
Fortunately, with design to code, you can create a website or application that can help you gain a competitive advantage. You have several alternatives in this procedure, and you may maximise your potential by selecting the greatest professionals.
Why is design to code beneficial for businesses?

SEO FRIENDLY CODING
With the Design-to-Code process, you can be Assured of Getting a complete SEO Friendly Website

W3C VALIDATION
With W3C Validation, Your Website will gain credibility because it will be considered Error-Free.

CROSS-BROWSER COMPATIBILITY
With Design to Code, You can Build a website that will be compatible with both desktop and mobile browsers.

FAST-LOADING SPEED
With proper optimization, removal of unnecessary code, and optimal structure, your site will be Fast-Loading.

UNIFORM APPEARANCE
Design to code is helpful to build a responsive website from scratch that will appear flawless on all devices

SCALABLE AND FLEXIBLE
You can build a highly customized and scalable website with the use of design to code process.

LOOK FOR THE BEST TECH PARTNER
If you want quality Design-To-Code work to build a Robust Solution, Then look for a trusted technology partner.
Here we will explore two technologies that are more successful than the Design to Code Process.
- INDIGO.DESIGN
- LOCOFY.AI
INDIGO.DESIGN – a Complete Design-to-Code System
One Tool for Design, Prototyping & App Development

One tool that may assist you in creating Visual Design, UX Prototyping, generating Code, and developing Apps. And it all takes place in the same location.
Indigo.Design by Infragistics allows you to take Sketch designs and turn them into Angular applications to build modern and speedy mobile experiences. Here’s an overview of the tool to help you determine whether it’s appropriate for your tasks.
Indigo.Design is a platform that allows you to design and build an App all in one place. The tool is intended to give everything you need to produce excellent experiences.
With a full Design-to-Code solution, you can accelerate innovation and speed to market. Indigo.Design is a digital product design platform that combines UI Prototyping, Design Systems, User Testing, App Creation, and Code Generation to minimise design handoffs and cut down on costly iterations, enabling genuine UX Design-Development Cooperation.
The product has four parts:
1.Sketch UI Kits (libraries) that include Components, Patterns and Apps
2.Indigo.Design Cloud for Image-based Prototyping, collaboration with Stakeholders and unmoderated usability studies
3.Visual Studio Code Extension that generates Angular code (so you don’t have to)
4.Ignite UI for Angular UI components and controls for high-performance, touch-first mobile and desktop web apps
The fact that it contains everything separates it from many other possibilities. It is designed so that Designers or Developers (or both) may create useful apps for customers.
So why would you consider Indigo.Design?
For many design and development teams, a solution like this guarantees that pixel-perfect apps are delivered rapidly. It can help you save time and redundant efforts, allowing you to complete jobs more quickly.
Indigo. Design isn’t one of those applications that provides you with a template to create something that looks just like every other design on the market. Everything you produce with the tool is fully customisable to fit your style and brand. (Users will never realise you didn’t build the programme from the ground up.)
The nicest thing about this tool when it comes to the design process is that the results are predictable. You can see precisely how your app will appear before you produce the code by utilising the integrated Sketch libraries. The cloud’s features and prototype capabilities enable you to communicate with project stakeholders throughout the process, saving time by collecting useful input on the project along the way. With this tool, you will always obtain a brilliant, elegant, and useful App.
Features You Will Love
Indigo.Design is packed with features to make your life easier. (That’s what a tool like this is supposed to do, right?)
Key characteristics include:
- The ability to jump from design to code with a single click. Instant Real-Time Preview. A large UX pattern library with 45+ choices to get projects going rapidly.
- Unlimited design variations are possible because of components that may be extended or customised using nested symbols and overrides.
- Import designs from Sketch and Adobe XD (Figma will be available shortly). Create interactive prototypes with usable components.
- Desktop application for a design process that feels like your own Cloud-based prototyping for simple collaboration
- Make usability studies for your design and document the results using real-world interaction and videos.
- Angular HTML, CSS, and TypeScript code creation Download produced code zip.
- In the Indigo, you may share and test whatever you develop.
- Create a cloud with other people.
- Reduced development expenses as a result of more collaboration and fewer late modifications.
- Improved usability through the use of validated code and tools.
- It includes the Ignite UI for Angular controllers.
- More time to pursue other interests (and less time writing code after the design is complete).
- There is plenty of documentation and a large video collection to assist you in navigating product features.
Infragistics also offers an APP Builder, a cloud-based WYSIWYG drag-and-drop tool that removes the complexities of User Interface Design and Development, allowing you to create business Apps faster than ever before.
Try It : https://www.infragistics.com/products/indigo-design
LOCOFY.AI
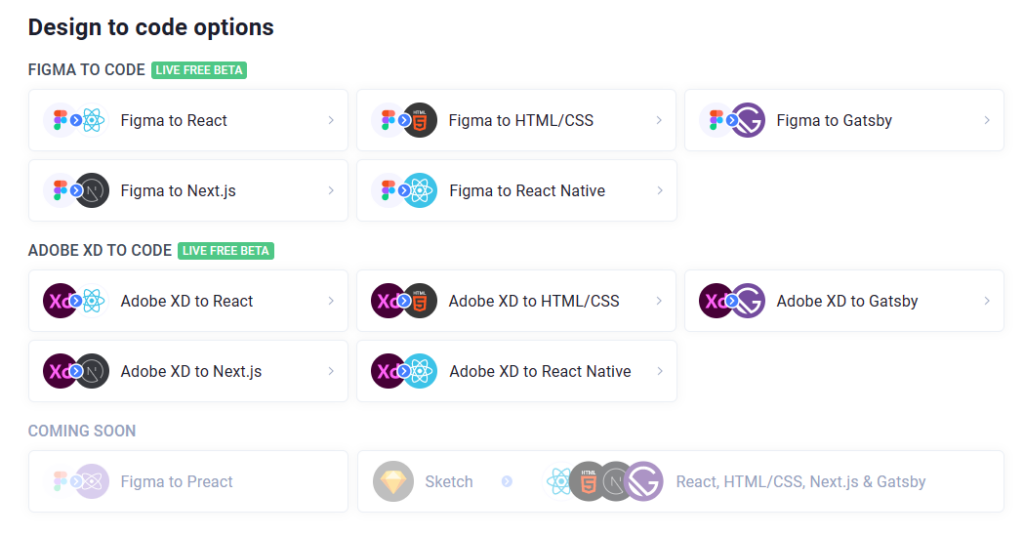
Why Locofy’s platform for Design to Code

The Locofy platform was designed with Builders in mind. Designers should be able to move swiftly and confidently without having to consult Engineers to ensure that the result looks precisely as intended. Developers should be able to automate the writing of repetitive and routine code in order to focus on more complicated challenges. Here’s how Locofy helps the entire team produce and market their product more quickly:

Create with comfort and confidence.
Locofy allows you to bring your concepts to life with pixel-perfect live prototypes. This includes form fields, movies, and other functional components. Receive a completely working Code-based Prototype so you can be sure that what you see is what you get.
Make your design dynamic and responsive.
Get actual hover Effects, pushed Effects, Animations, Actions, and more without having to duplicate layers. Make sure your Designs and Interactions operate properly across a variety of screen sizes. Keep your canvas clean and neat by avoiding the use of workarounds in your design programme.
ENHANCE YOUR DEVELOPMENT
Begin with high-quality Code – Locofy discovers similarly styled components automatically to merge classes and remove redundancies, resulting in simpler CSS code.
You have fine-grained control over the structure of your components. Determine which pieces of your Design should be transformed into reusable components, and define if any data should be dynamically filled using props.
Get Responsive Code – Locofy scans your design file and generates flexbox layouts for you, allowing you to reuse the same code across all screen sizes.
You may also set custom media queries and quickly apply custom CSS to any element, providing you with complete control and freedom.

Support for User Interface Libraries
Continue to use the libraries you enjoy. Locofy supports the most popular UI frameworks, such as Material UI, Ant Design, Bootstrap, and Chakra UI, enabling Designers and Developers to work quickly.
Bring your own design system with you.
Do you already have your own coded components? Locofy can produce Frontend Code for your project that utilises your own code components.
Data binding (COMING SOON)
Connect your Spreadsheet, Table, Database, or API to securely input actual data into your product. Integrate the Frontend and Backend with a simple interface that accelerates production.
Try It : https://www.locofy.ai/
In the following article, we will learn more about the Design to Code Process using another tool, Dhiwise, as well as low and no code tools. Let’s start by importing Designs, then building and deploying the App.